
Структура страницы — это важный аспект в веб-разработке, который обеспечивает организацию и визуальное представление информации на веб-странице. Правильно построенная структура страницы позволяет пользователям быстро и легко найти нужную информацию, а также делает ее более понятной и доступной для поисковых систем.
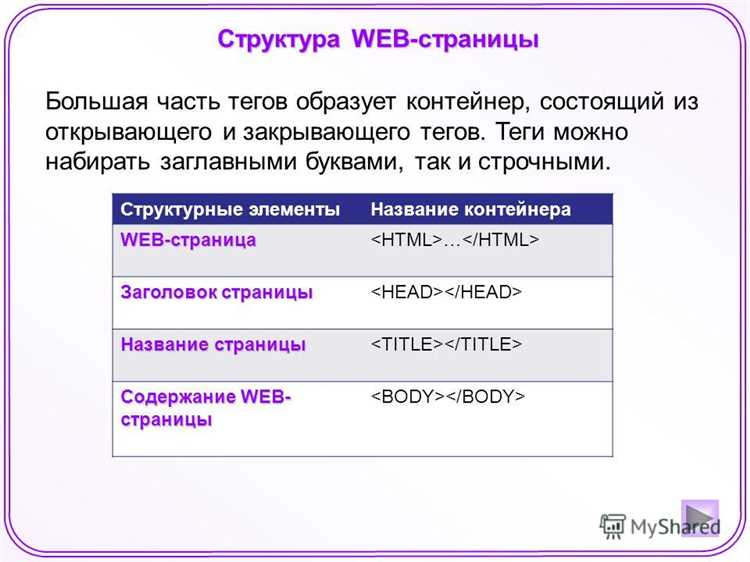
На azbuka-terminov Термины страницы имеют свои особенности и используются для идентификации и разметки различных элементов страницы. Все элементы размещаются внутри двух основных контейнеров — заголовка и основного содержимого.
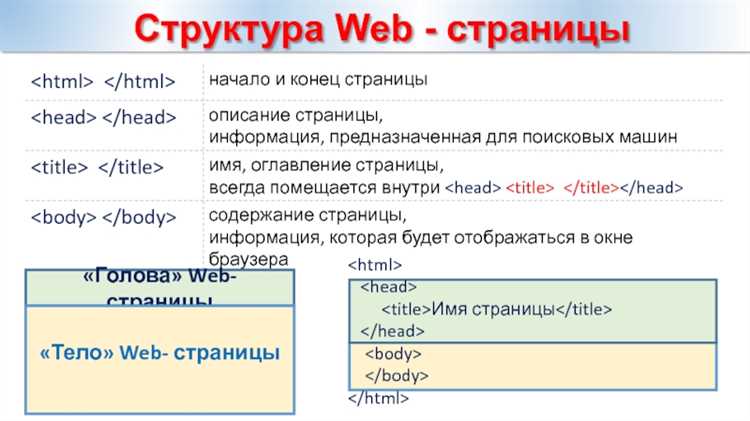
Заголовок страницы, обозначенный с помощью тега <head>, содержит информацию, которая не отображается непосредственно на странице, но имеет большое значение для поисковых систем и браузеров. Внутри заголовка указываются мета-теги, скрипты, стили и другие элементы, необходимые для правильного отображения и работы страницы.
Структура страницы
Основной компонент структуры страницы — это заголовок, обозначаемый с помощью тега <h1>. Заголовок помогает читателю быстро понять тему страницы и ее основное содержание.
Заголовки и подзаголовки
Страница может содержать несколько уровней заголовков. Подзаголовки уровней 2-6 также могут быть использованы с помощью тегов <h2> — <h6>. Они используются для полной иерархии и организации информации на странице.
Текстовые блоки
Внутри страницы могут присутствовать текстовые блоки. Текстовые блоки могут быть организованы в абзацы с использованием тега <p>. Абзацы предоставляют структурированный способ отделения и организации информации на странице.
Списки
Списки часто используются для представления информации в виде пунктов. Существуют два основных типа списков: неупорядоченные и упорядоченные. Неупорядоченные списки создаются с помощью тега <ul>, а упорядоченные списки — с помощью тега <ol>. Каждый пункт списка обозначается с помощью тега <li>.
Таблицы

Таблицы используются для представления структурированной информации, разделенной на строки и столбцы. Таблицы создаются с помощью тега <table>, а строки в таблице — с помощью тега <tr>. Каждая ячейка в таблице обозначается с помощью тега <td>.
Зачем нужна структура страницы?
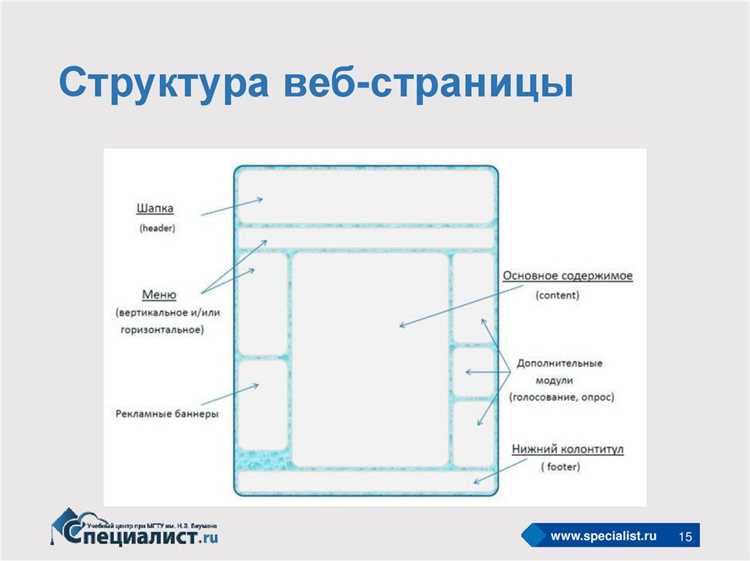
Первое, что пользователь видит, когда заходит на страницу, — это ее структура. Хорошая структура делает страницу удобной и привлекательной, а также помогает ориентироваться в большом объеме информации. Она позволяет быстро находить нужную часть текста или элементы интерфейса, такие как меню, поиск и другие.
Структура страницы также является важным для поисковых систем. Она помогает поисковым роботам анализировать содержимое страницы, определять ее тематику и релевантность поисковому запросу. Хорошо структурированная страница с четкими заголовками и параграфами будет лучше видна поисковым системам и имеет больше шансов попасть в топ выдачи.
Итак, структура страницы является важным элементом веб-разработки. Она облегчает восприятие информации пользователями, помогает в навигации по странице и помогает поисковым системам понять содержимое и контекст страницы. Поэтому структура страницы следует задумываться и создавать ее заранее, чтобы в результате получить гармоничное и эффективное веб-пространство.
Основные элементы структуры страницы

Один из основных элементов структуры страницы – заголовок. Заголовок помогает определить содержание страницы и предоставляет пользователю общую информацию о контенте. Заголовок обычно размещается в теге h1 и его может быть только один на странице.
Важным элементом структуры страницы является абзац – это блок текста, разделенный отступами с верхней и нижней сторон. Абзацы помогают организовать информацию на странице и делают ее более удобочитаемой.
Еще одним элементом структуры страницы является выделение текста. Следующие два элемента – это выделение текста жирным шрифтом с помощью тега strong и курсивом с помощью тега em. Выделение текста помогает подчеркнуть ключевые моменты или сделать акцент на особо важной информации.
Списки также являются важными элементами структуры страницы. Благодаря спискам можно организовать информацию в упорядоченном или неупорядоченном виде. Упорядоченный список создается с помощью тега ol, а неупорядоченный – с помощью тега ul. Элементы списка оформляются в тегах li.
Иногда для представления данных используется таблица. Таблица позволяет упорядочить информацию в виде строк и столбцов. Таблицы создаются с помощью тега table, а ячейки таблицы оформляются с помощью тега td или th для заголовков таблицы.
Заголовок страницы
Заголовок страницы должен быть информативным и отображать суть контента, представленного на странице. Он должен быть уникальным для каждой страницы сайта и содержать ключевые слова, связанные с темой страницы. Таким образом, заголовок страницы помогает пользователям и поисковым системам понять, о чем именно будет дальнейший контент.
Примеры хороших заголовков страницы:
- «История и значение заголовка страницы в SEO»
- «5 советов по написанию эффективного заголовка страницы»
- «Как создать привлекательный заголовок страницы для увеличения посещаемости»
Хороший заголовок страницы не только привлекает внимание пользователя, но и помогает улучшить позиции сайта в поисковых системах. При написании заголовка стоит следить за его длиной: оптимальное количество символов составляет от 50 до 60. Также рекомендуется использовать ключевые слова в начале заголовка и размещать их в естественном порядке.
Навигационное меню
Навигационное меню на веб-странице представляет собой набор ссылок или кнопок, которые помогают посетителям сайта ориентироваться и быстро переходить на нужные страницы. Оно позволяет пользователю найти нужную информацию, перемещаться между разделами сайта и осуществлять различные действия.
Навигационное меню может быть представлено в виде списка или таблицы. Список ссылок удобен для маленьких навигационных блоков, а таблица — для больших и сложных. Однако, при выборе стиля меню необходимо учитывать общий дизайн и структуру страницы.
- Список ссылок — наиболее распространенный вид навигационного меню. Ссылки обычно отображаются горизонтально или вертикально и могут включать в себя подменю для более детальной навигации.
- Таблица — более сложный вид навигационного меню, который может содержать различные элементы, такие как иконки, дополнительные данные и фильтры. Таблица может быть полезна для сайтов с большим количеством категорий или функций.
Содержимое страницы
На странице присутствует множество элементов, которые вместе формируют ее содержимое. В первую очередь это текстовое содержимое, представленное различными абзацами и заголовками. Оно может быть оформлено с помощью различных тегов, таких как для выделения важных слов или для выделения текста курсивом.
Для упорядочивания списка элементов на странице часто используются маркированные и нумерованные списки. Маркированные списки создаются с помощью тега
- , а нумерованные списки — с помощью тега
- .
Примеры использования списков:
- Первый элемент маркированного списка
- Второй элемент маркированного списка
- Третий элемент маркированного списка
- Первый элемент нумерованного списка
- Второй элемент нумерованного списка
- Третий элемент нумерованного списка
Кроме того, на странице можно использовать таблицы для организации табличной информации. Таблица создается с помощью тега
, а каждая ячейка таблицы задается с помощью тега
. Заголовки колонок таблицы задаются с помощью тега . Пример таблицы:

Заголовок колонки 1 Заголовок колонки 2 Заголовок колонки 3 Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 Ячейка 5 Ячейка 6 Подвал страницы
Основной целью подвала страницы является улучшение пользовательского опыта, упрощение навигации и предоставление дополнительных функций и информации. В подвале могут находиться ссылки на страницы с условиями использования, политикой конфиденциальности, контактами, а также кнопки для подписки на рассылку или быстрого доступа к социальным сетям.
Элементы подвала страницы
В подвале страницы могут находиться следующие элементы:
- Навигационные ссылки: ссылки на разделы сайта или страницы с дополнительной информацией.
- Контактная информация: адрес, телефон или электронная почта для связи с владельцем или администратором сайта.
- Ссылки на социальные сети: кнопки или ссылки для быстрого доступа к страницам в социальных сетях (Facebook, Twitter, Instagram и т.д.).
- Ссылки на полезные ресурсы: ссылки на внешние сайты или ресурсы, которые могут быть полезны для пользователей.
- Информация о правах: информация о правовых аспектах использования контента, авторских правах и т.д.
- Полезные ссылки: ссылки на другие разделы сайта, партнеров или популярные статьи.
Итог
Подвал страницы – это важная часть веб-дизайна, которая помогает улучшить пользовательский опыт, упрощает навигацию и предоставляет дополнительную информацию и функциональность. Хорошо структурированный и информативный подвал поможет пользователям быстро найти нужную информацию и оставить положительное впечатление от посещения сайта.
Наши партнеры:
- . Каждый элемент списка задается с помощью тега
