
Юзабилити – одна из ключевых составляющих успешного веб-дизайна. Она включает в себя создание удобного и понятного интерфейса, который позволит пользователям без труда ориентироваться на сайте и взаимодействовать с ним. Одним из основных элементов любого веб-сайта являются кнопки, которые помогают пользователям выполнять различные действия – от осуществления покупки до отправки формы обратной связи.
Какими должны быть кнопки на сайте? Ответ на этот вопрос не так уж и очевиден, особенно для новичков, которые только начинают свой путь в веб-дизайне. Важно помнить, что кнопки должны быть яркими и заметными, чтобы привлечь внимание пользователей. Цвет кнопок должен контрастировать с фоном сайта, чтобы пользователи могли легко их обнаружить. Некоторые дизайнеры предпочитают использовать кнопки со скругленными углами, чтобы сделать их более привлекательными и современными.
Еще одним важным аспектом кнопок на сайте является их размещение. Они должны быть расположены в пространстве логично и удобно для пользователя. Например, кнопка «Купить» должна находиться непосредственно рядом с описанием товара, чтобы пользователь мог ее сразу заметить и совершить покупку без лишних усилий. Кнопки также должны быть достаточно большими, чтобы пользователи могли нажать на них без особых усилий.
Юзабилити для чайников: какими должны быть кнопки на сайте
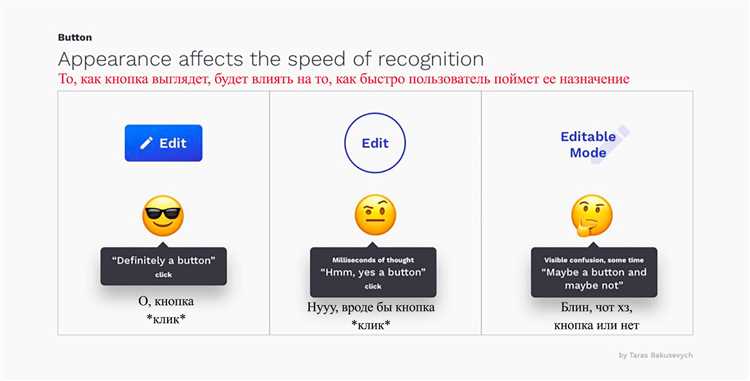
Во-первых, кнопки должны быть визуально отличимы от других элементов на странице. Для этого можно использовать подходящий цвет, размер и форму. Второй важный аспект — это текст, который находится на кнопке. Текст должен быть четким и описывать действие, которое будет выполнено при нажатии кнопки.
- Размер: Кнопки должны быть достаточно большими, чтобы их можно было легко нажать пальцем. Рекомендуется размер кнопок не менее 44×44 пикселей.
- Цвет: Цвет кнопки должен отличаться от цвета фона страницы, чтобы привлекать внимание пользователя. Рекомендуется использовать контрастные цвета.
- Текст: Текст на кнопке должен ясно описывать действие, которое будет выполнено при нажатии кнопки. Текст должен быть лаконичным и понятным.
- Расположение: Кнопки должны быть размещены в месте, где пользователи легко их обнаружат. Обычно кнопки размещаются в верхней части страницы или рядом с основным контентом.
Примеры хороших кнопок:

| Текст на кнопке | Цвет | Размер |
|---|---|---|
| Отправить | Синий | 50×50 пикселей |
| Войти | Зеленый | 60×30 пикселей |
| Подписаться | Оранжевый | 80×40 пикселей |
В итоге, хорошо спроектированные кнопки на сайте помогут новым пользователям быстро и легко выполнить нужные действия, что создаст приятный опыт использования сайта.
Зачем нужны кнопки на сайте: основные функции и цель
Кнопки на сайте выполняют важную роль взаимодействия пользователя с интерфейсом. Они предоставляют пользователю возможность выполнить определенные действия на сайте и достичь конкретных целей. Благодаря кнопкам пользователь может осуществлять навигацию по сайту, отправлять формы, подтверждать свои действия и многое другое.
Одной из основных функций кнопок на сайте является навигация. Кнопки могут служить ссылками на другие страницы сайта или разделы, позволяя пользователю быстро перемещаться по сайту. Это упрощает и ускоряет процесс поиска нужной информации и улучшает общую навигацию пользователя по сайту.
Кроме навигации, кнопки на сайте также используются для выполнения определенных действий. Например, пользователь может отправить форму, оформить заказ, добавить товар в корзину, подписаться на рассылку и т.д. Кнопки в данном случае выполняют роль сигнализаторов и помогают пользователю понять, с какой целью нужно выполнить определенное действие.
Какими должны быть кнопки: размер, цвет, форма и расположение
Правильное оформление кнопок на сайте играет важную роль в юзабилити и удобстве использования пользователем. Важно учитывать такие факторы, как размер, цвет, форма и расположение кнопок, чтобы пользователь мог легко взаимодействовать с сайтом и совершать нужные действия.
1. Размер кнопок: кнопки должны быть достаточно большими, чтобы их можно было легко нажать пальцем на сенсорных устройствах или кликнуть с помощью мыши на компьютере. Слишком маленькие кнопки могут вызвать проблемы при использовании и провоцировать случайные нажатия.
2. Цвет кнопок: кнопки должны отличаться от прочих элементов на странице и быть заметными для пользователей. Часто используется контрастный и яркий цвет для кнопок, чтобы они привлекали внимание и стимулировали действие.
3. Форма кнопок: форма кнопок должна быть достаточно отчетливой, чтобы пользователь мог легко распознать их. Обычно используется прямоугольная форма кнопок, но также можно использовать круглые или другие геометрические формы для создания разнообразия и привлечения внимания.
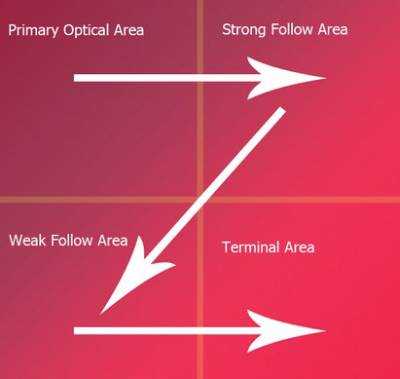
4. Расположение кнопок: кнопки должны быть расположены логично и понятно для пользователя. Они должны быть видны и достаточно доступными на странице, чтобы пользователь мог легко найти их и совершать нужные действия. Часто кнопки размещаются в начале и конце блоков контента или в видимых местах, которые пользователь обычно просматривает при посещении сайта.
Как подписывать кнопки: ясность и конкретность
Каждая кнопка должна иметь краткое и понятное название, которое четко и однозначно описывает ее функцию. Например, когда кнопка называется «Отправить», пользователю сразу становится понятно, что при нажатии на нее будет отправлено какое-то сообщение или форма. Более конкретные названия, такие как «Зарегистрироваться» или «Добавить в корзину», помогают пользователям сразу определиться с действием, которое произойдет после нажатия кнопки.
Для того чтобы повысить ясность кнопок, также следует использовать грамматически правильные и корректные фразы. Например, если на кнопке написано «Добавить товар», а фактически она выполняет операцию удаления товара, это может сбить пользователя с толку и привести к ошибкам. Поэтому всегда важно дважды проверять подписи кнопок, чтобы они соответствовали фактическому действию, которое будет выполняться при их нажатии.
Применение ясных и конкретных названий для кнопок не только улучшает юзабилити сайта, но и повышает уровень доверия пользователей. Когда у пользователя есть четкое представление о том, что произойдет после нажатия кнопки, он чувствует себя более уверенно и комфортно при взаимодействии с сайтом. Поэтому обязательно стоит обратить внимание на подписи кнопок при разработке и дизайне веб-страницы.
Взаимодействие с кнопками: наведение, нажатие и анимации

Когда пользователь наводит курсор на кнопку, стоит акцентировать его внимание на этом элементе. Обычно это достигается изменением внешнего вида кнопки, например, изменением цвета фона, тени или текста. Такой эффект может помочь пользователю понять, что кнопка активна для нажатия и ожидает действия.
Когда происходит нажатие на кнопку, визуальная реакция должна быть мгновенной, чтобы пользователь понимал, что его действие было замечено и принято. Это можно достичь изменением цвета кнопки или ее обводки, чтобы создать эффект нажатия или физическую отдачу. Это также подтверждает, что пользователь успешно взаимодействовал с кнопкой и может продолжить работу с сайтом.
Анимации могут быть использованы в кнопках для передачи информации пользователям или привлечения их внимания. Например, кнопка может иметь анимацию перехода из одного состояния в другое или анимацию достижения цели. Возможности для использования анимаций в кнопках много, и они могут помочь создать уникальный и запоминающийся пользовательский опыт.
Типы кнопок на сайте: основные и дополнительные
Основные кнопки обычно имеют возможность вызвать важные и неотложные действия для пользователя. Они обладают высоким приоритетом и часто являются главными элементами на странице. Основные кнопки обычно имеют яркий цвет, больший размер и обычно располагаются на видном месте. Примерами основных кнопок могут быть «Купить», «Загрузить», «Отправить» и т.д.
Дополнительные кнопки в основном используются для необязательных действий, которые могут быть выполнены пользователями на странице. Дополнительные кнопки обычно имеют менее яркий цвет и более скромный размер, чтобы не отвлекать от основных действий. Примеры дополнительных кнопок могут быть «Поделиться», «Удалить», «Сохранить» и т.д. Они могут быть помещены в разделы меню или быть частью всплывающих окон.
Использование основных и дополнительных кнопок на сайте помогает улучшить юзабилити и пользовательский опыт. Явное разделение их по важности и приоритету помогает пользователям более уверенно выполнять действия на странице и избегать путаницы. При создании дизайна сайта необходимо учитывать эти различия и выбирать соответствующие стили и расположение для каждого типа кнопок.
Частые ошибки при создании кнопок: избегайте их
При создании кнопок на сайте есть несколько распространенных ошибок, на которые нужно обращать особое внимание. Избегайте следующих ошибок, чтобы обеспечить удобство использования и повысить юзабилити вашего сайта:
- Плохо различимая цветовая схема: Цвет кнопки должен быть достаточно контрастным, чтобы пользователи могли легко заметить ее. Избегайте использования замыливающихся или недостаточно контрастных цветов, которые могут затруднить восприятие кнопки.
- Маленький размер кнопки: Кнопка должна быть достаточно большой, чтобы пользователь мог без труда нажать на нее пальцем или указателем. Избегайте создания кнопок слишком маленького размера, которые могут быть сложно найти или нажать для пользователей с мобильных устройств.
- Неинформативный или неясный текст на кнопке: Текст на кнопке должен быть понятным, информативным и лаконичным. Избегайте использования слишком длинных или неясных фраз, которые могут запутать пользователей и усложнить понимание того, что произойдет после нажатия на кнопку.
- Отсутствие состояния нажатой кнопки: Пользователю должно быть понятно, что кнопка была нажата и она выполняет какое-то действие. Избегайте отсутствия визуального отклика, когда кнопка нажимается, чтобы пользователь знал, что его действие было зарегистрировано.
- Слишком много кнопок на одной странице: Избегайте перенасыщения страницы большим количеством кнопок, особенно если они выполняют однотипные действия. Это может привести к запутанности и затруднить восприятие для пользователей.
Важно помнить, что кнопки являются одним из ключевых элементов интерфейса и их правильное создание и оформление важно для удобства пользователей. Используйте эти рекомендации, чтобы избегать распространенных ошибок и создавать кнопки, которые будут легко восприниматься и использоваться на вашем сайте.
