
Градиенты – это эффективный способ придать дизайну элементов иллюзию глубины и объемности. Они добавляют интерес и привлекательность к интерфейсам и обложкам, делая их более эмоциональными и красочными. В современных программах для дизайна, таких как «Фигма», создание градиентов стало проще и доступнее благодаря различным инструментам и плагинам.
«Фигма» предоставляет множество инструментов для создания и редактирования градиентов. Один из самых популярных инструментов – это «Градиенты», который позволяет задать точное расположение цветов, управлять их насыщенностью и прозрачностью. Кроме того, можно использовать готовые градиентные стили, которые предлагает сама программа, чтобы сэкономить время на создание собственных вариантов.
Также существует множество полезных плагинов, которые расширяют возможности «Фигмы» в создании градиентов. Например, плагин «Градиенты+» позволяет создавать динамические градиенты с возможностью изменять их на лету. Плагин «Smooth Gradients» добавляет возможность создавать плавные градиенты, которые выглядят более естественно и реалистично. И это только небольшая часть доступных плагинов для работы с градиентами в «Фигме».
Как сделать градиент в «Фигме»? Инструменты и полезные плагины
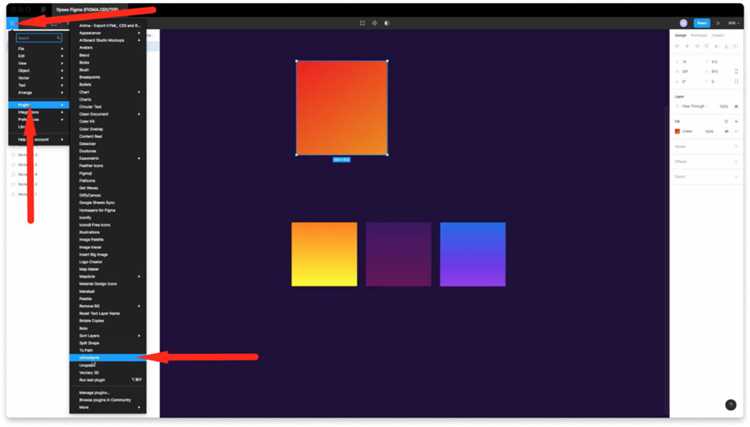
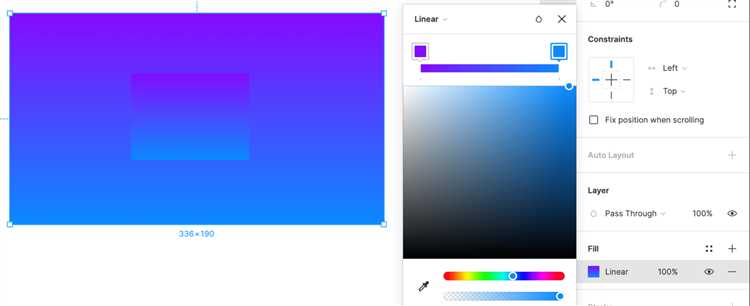
Одним из основных инструментов для создания градиентов в «Фигме» является градиентный филлер. Вы можете применить его к любому объекту или тексту, выбрав вкладку «Fill» на панели инструментов. Здесь вы можете выбрать тип градиента, его направление, цвета и точки остановки.
Дополнительные плагины могут значительно расширить возможности создания градиентов в «Фигме». Например, плагин «Angle Gradients» позволяет создавать градиенты с заданным углом наклона, а плагин «Gradients+» добавляет дополнительные функции, такие как настройка степени непрозрачности и смягчения переходов градиента.
- Градиентный филлер: основной инструмент для создания градиентов в «Фигме»;
- Плагин «Angle Gradients»: позволяет создавать градиенты с заданным углом наклона;
- Плагин «Gradients+»: добавляет дополнительные функции настройки градиентов.
С помощью этих инструментов и плагинов вы сможете создать разнообразные градиенты, подчеркнуть стиль и эстетику вашего дизайна в «Фигме».
Основные инструменты и функции для создания градиентов в «Фигме»

Один из основных инструментов для создания градиентов в «Фигме» — это инструмент Fill. Этот инструмент позволяет задать цвет и тип градиента для заполнения объекта. Вы можете выбрать из предустановленных градиентов или создать собственный. Также вы можете регулировать угол и радиус градиента, чтобы получить желаемый эффект.
Еще одной полезной функцией для создания градиентов в «Фигме» является возможность использовать градиенты в тексте. С помощью инструмента Text Fill вы можете применить градиент к тексту, что позволяет создавать привлекательные заголовки и акцентировать внимание на определенных словах или фразах.
- Также в «Фигме» доступны различные типы градиентов, такие как линейные, радиальные и угловые. Каждый тип градиента имеет свои особенности и позволяет создавать уникальные эффекты.
- Для более точного контроля над градиентами вы можете использовать инструмент Gradient Editor. С его помощью вы можете настраивать цвета и позиции точек градиента, а также регулировать прозрачность и смешивание цветов.
- Если вам необходимо повторно использовать градиенты, вы можете сохранить их в библиотеку библиотеку красивые с использованием инструмента Assets или плагинов, таких как «Градиенты».
В целом, «Фигма» предоставляет достаточно широкий набор инструментов и функций для создания градиентов, которые позволяют дизайнерам проявить свою креативность и достичь желаемых результатов.
Использование CSS-кода для создания градиентов в «Фигме»
Для создания градиентов в «Фигме», вам потребуется применить специальный CSS-код, который определяет параметры градиента. Например, вы можете использовать свойство background для определения фона с градиентом, задавая значения для background-image и background-color.
- background-image: linear-gradient(direction, color-stop1, color-stop2, …);
- background-color: color;
Здесь direction определяет направление градиента, color-stop1 и color-stop2 — цветовые остановки, которые определяют точки изменения цветов в градиенте. Вы также можете указать несколько цветовых остановок для более сложных градиентов.
При создании градиентов в «Фигме» с помощью CSS-кода, вы также можете использовать различные функции, такие как radial-gradient и другие, чтобы изменить форму и вид градиента. Это позволяет создавать более интересные и эффективные дизайнерские решения.
Полезные плагины и расширения для расширения функционала градиентов в «Фигме»

Работа с градиентами в «Фигме» может быть упрощена с помощью различных плагинов и расширений. Эти инструменты добавляют новые функциональные возможности и позволяют создавать более сложные и интересные градиенты.
1. Gradient.io
Gradient.io – это плагин, который позволяет создавать градиенты с помощью веб-технологии CSS. Он предлагает большой выбор градиентных стилей и настроек, что позволяет вам создавать уникальные и красивые градиенты.
2. Gradients in Figma
Gradients in Figma – это расширение, которое добавляет новые возможности для работы с градиентами прямо в «Фигме». С его помощью вы можете создавать различные типы градиентов – от простых линейных до радиальных и угловых. Расширение также предлагает различные настройки, которые позволяют вам контролировать цвета и направление градиента.
3. Superposition
Superposition – это плагин, который позволяет вам создавать сложные градиентные эффекты, добавлять текстуры и фильтры к градиентам. Он также предлагает встроенные готовые градиенты, которые можно использовать в вашем проекте.
4. Looper
Looper – это плагин, который позволяет вам быстро и легко создавать анимированные градиенты в «Фигме». С его помощью вы можете задать несколько точек градиента и настроить их движение и изменение цвета. Это отличный инструмент для создания динамических и привлекательных дизайнов.
5. Figma Gradient Assistant
Figma Gradient Assistant – это расширение, которое помогает вам экспериментировать и настраивать градиенты в «Фигме». Оно предлагает множество настроек и опций, которые позволяют вам создавать сложные и интересные градиентные эффекты.
Все эти плагины и расширения значительно расширяют функционал «Фигмы» для работы с градиентами. Они позволяют создавать уникальные и привлекательные дизайны, экспериментировать с градиентными эффектами и делать вашу работу более эффективной и продуктивной.
Примеры применения градиентов в дизайне интерфейсов
Один из примеров применения градиентов в дизайне интерфейсов — кнопки. Градиенты могут использоваться для создания эффекта нажатия, объема или выделения активного состояния кнопки. Градиенты также могут быть использованы для создания фоновых элементов, областей с тенью или текстурой, которые добавляют глубину и интерес к дизайну.
Примеры применения градиентов:
- Заголовки и подписи — градиенты могут быть использованы для создания привлекательных эффектов заголовков и подписей, делая текст более выразительным и привлекательным.
- Иконки и логотипы — градиенты могут быть использованы для добавления объемности и глубины иконкам и логотипам, делая их более привлекательными и запоминающимися.
- Фоны и текстуры — градиенты могут быть использованы для создания фоновых элементов и текстур, которые добавляют интерес и глубину к дизайну.
Градиенты могут быть применены к различным элементам дизайна интерфейсов, от кнопок и заголовков до фоновых элементов и текстур. Они позволяют создавать привлекательный и эффектный дизайн, который привлекает и удерживает внимание пользователя. Используя градиенты, дизайнеры могут создавать уникальные и запоминающиеся интерфейсы, которые отличаются от других.
Практические советы по созданию и использованию градиентов в «Фигме»

1. Используйте правильные цветовые сочетания
Выбор правильных цветов для градиента — ключевой шаг в его создании. Используйте сочетание цветов, которые хорошо сочетаются друг с другом и создают гармоничный вид. Можете использовать инструменты для выбора гармоничного цветового палитры или исследовать уже существующие градиенты для вдохновения.
2. Играйте с направлением и углом градиента
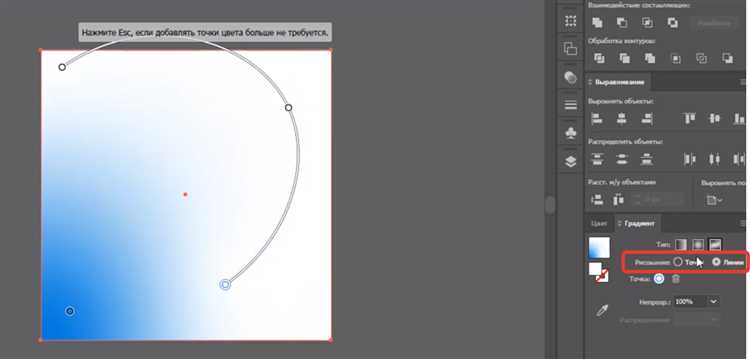
Экспериментируйте с направлением и углом градиента, чтобы создать различные эффекты. В «Фигме» вы можете задать направление градиента, перетаскивая его точку заливки или использовать числовые значения для точной настройки. Это позволяет создавать интересные визуальные эффекты и акцентировать внимание на нужных элементах дизайна.
3. Используйте различные типы градиентов
В «Фигме» есть несколько типов градиентов, которые вы можете использовать, включая линейные, радиальные, угольные и другие. Каждый тип имеет свои особенности и позволяет создавать разные эффекты. Используйте различные типы градиентов, чтобы добавить глубину и объем в ваш дизайн.
4. Подстраивайте насыщенность и прозрачность
Настройка насыщенности и прозрачности градиента позволяет контролировать конечный результат. Попробуйте изменить эти параметры, чтобы достичь нужного эффекта. Вы также можете экспериментировать с настройкой различных точек остановки, чтобы создать плавный переход и улучшить визуальный эффект.
5. Используйте градиенты с умом

Наконец, не забывайте, что градиенты — это всего лишь один из множества инструментов дизайнера. Используйте градиенты с умом и в сочетании с другими стилями и эффектами, чтобы создать сбалансированный и привлекательный дизайн.
