
Веб-формы являются неотъемлемой частью практически каждого современного сайта. Они предоставляют пользователю возможность связаться с владельцем сайта, оставить свои контактные данные или произвести покупку. Как правило, формы состоят из полей для ввода информации и кнопки отправки. Однако, чтобы формы были действительно удобными и понятными для пользователей, нужно уделить внимание их юзабилити.
Юзабилити форм – это специальная область UX-дизайна, которая занимается разработкой и оптимизацией веб-форм, с целью сделать их максимально удобными и интуитивно понятными для пользователей. Качественно разработанная форма позволяет сократить количество ошибок при заполнении, ускорить процесс взаимодействия и повысить общую пользовательскую удовлетворенность.
В данной статье рассмотрены основные аспекты юзабилити форм, которые поспособствуют повышению удобства использования и оптимизации веб-форм на сайтах. От правил расположения элементов до рекомендаций по валидации данных – все это поможет вам создать действительно удобные и привлекательные для пользователей формы для вашего сайта.
Формы для сайта: юзабилити форм

1. Простота и понятность
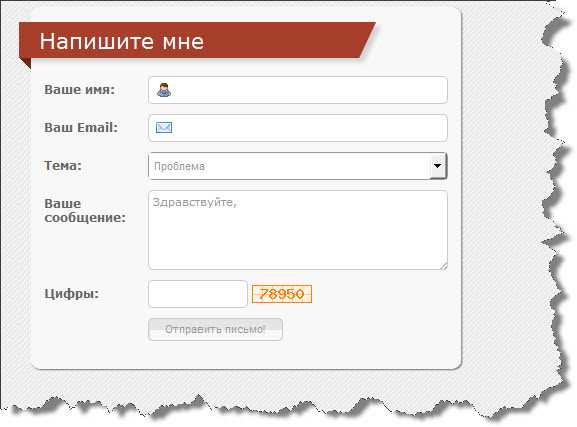
Первое и самое важное правило — формы должны быть простыми и понятными для пользователя. Используйте понятные заголовки и инструкции, чтобы пользователь знал, что от него требуется. Разделите форму на логические блоки и используйте визуальные подсказки, такие как звездочки, чтобы указать обязательные поля.
2. Короткие формы
Избегайте создания слишком длинных форм. Чем короче форма, тем выше вероятность, что пользователь ее заполнит до конца. Удалите ненужные поля и оставьте только самые важные. В случае необходимости, предлагайте пользователям возможность сохранить форму и заполнить ее позже.
3. Валидация данных
Обязательно проводите валидацию данных, вводимых пользователем. Проверяйте правильность заполнения поля и предупреждайте пользователя о допущенных ошибках. Введите сообщение об ошибке рядом с полем, чтобы пользователь мог быстро исправить свои действия.
- Заголовок 1
- Заголовок 2
- Заголовок 3
Зачем нужны формы на сайте?
Одной из основных причин наличия форм на сайте является удобство для пользователей. Вместо необходимости звонить или отправлять электронные письма с запросами, пользователь может заполнить форму и получить ответ или сделать заказ самостоятельно. Это экономит время и упрощает процесс взаимодействия с сайтом.
Кроме того, формы на сайте позволяют получить ценные данные о посетителях и взаимодействии с ними. Например, можно собирать контактные данные для формирования базы клиентов или проводить опросы для улучшения качества предоставляемых услуг или товаров. Формы также помогают автоматизировать процессы работы с клиентами, например, прием заказов или обратной связи.
Короче говоря, формы на сайте необходимы для удобства пользователей, сбора данных и автоматизации процессов. Они являются мощным инструментом взаимодействия с посетителями сайта и помогают достичь лучших результатов в работе онлайн-бизнеса.
Принципы юзабилити форм
Четкость и ясность. Формы должны быть простыми и понятными для пользователя. Каждое поле должно быть наглядно подписано и описано так, чтобы пользователь мог без труда определить, какую информацию необходимо вводить.
- Использование интуитивных элементов управления. Кнопки и переключатели должны быть выполнены в стандартном стиле, чтобы пользователи не испытывали проблем с их использованием. Также стоит избегать использования слишком маленьких элементов или элементов со сложными анимациями, которые могут сбить пользователя.
- Структура формы. Формы должны быть организованы логически и последовательно. Пользователь должен легко проследовать по всем полям и элементам формы, заполнив их по порядку.
- Предоставление обратной связи. Важно, чтобы пользователь получал информацию о том, что он делает правильно и что может быть исправлено. Например, форма может информировать пользователя о том, что поле заполнено неверно или что отправка данных прошла успешно.
Соблюдение этих принципов позволит создать удобные и эффективные формы, которые значительно улучшат пользовательский опыт и помогут достичь желаемых результатов.
Упрощение процесса заполнения форм

Для многих пользователей заполнение онлайн-форм может быть сложным и утомительным процессом. Часто формы требуют множество полей и информацию, которую нужно вводить вручную. Однако, современные технологии и подходы позволяют значительно упростить процесс заполнения форм и сделать его более удобным для пользователей.
Одним из способов упрощения процесса заполнения форм является использование автозаполнения. Браузеры и сервисы, такие как Google Chrome или LastPass, могут автоматически заполнять формы на основе ранее введенных данных. Это позволяет пользователям сэкономить время и избежать повторного ввода одной и той же информации.
Важным аспектом упрощения заполнения форм является простота дизайна и размещения полей. Формы должны быть интуитивно понятными и легко читаемыми для пользователей. Рекомендуется использовать короткие справочные тексты и обозначения полей. Также следует избегать излишних полей и требовать только необходимую информацию.
Другим способом упрощения процесса заполнения форм является использование предложений автодополнения. При вводе данных пользователю предлагаются возможные варианты, что ускоряет процесс и уменьшает возможные ошибки. Это особенно полезно в формах, где нужно выбрать определенные значения из предопределенного списка.
Резюмируя, упрощение процесса заполнения форм является важным элементом хорошего пользовательского опыта. Использование автозаполнения, интуитивного дизайна и предложений автодополнения помогает сделать процесс более быстрым, удобным и безошибочным для пользователей.
Как оптимизировать формы для мобильных устройств?
Мобильные устройства становятся все более популярными, и важно, чтобы ваш сайт был оптимизирован для них. Когда дело доходит до форм на мобильных устройствах, существуют несколько способов, которые помогут улучшить их юзабилити и сделать процесс заполнения более удобным для пользователей.
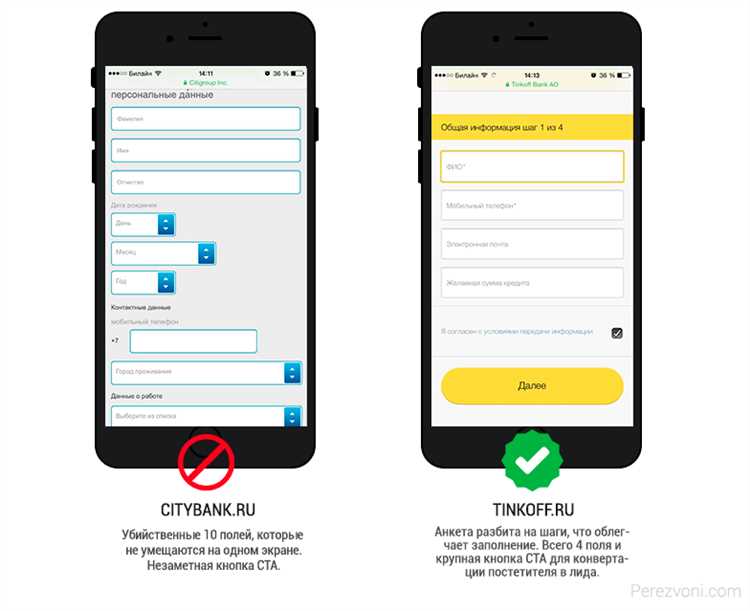
Первым шагом при оптимизации форм для мобильных устройств является уменьшение количества полей. Пользователям неудобно заполнять большое количество полей на мобильном устройстве, поэтому старайтесь сократить количество полей до необходимого минимума. Это поможет упростить процесс заполнения формы и сделать его более удобным для пользователей.
Вот несколько дополнительных способов оптимизации форм для мобильных устройств:
- Используйте адаптивный дизайн для формы. Это означает, что форма будет автоматически подстраиваться под размер экрана мобильного устройства, что позволит ей выглядеть и работать оптимально на любом устройстве.
- Разместите поле для ввода данных в верхней части формы. Это удобно для пользователей, поскольку они могут сразу начать заполнение формы без необходимости прокручивать страницу вниз.
- Используйте кнопки «Готово» или «Отправить» вместо кнопок с мало информативными надписями. Пользователям будет легче понять, что кнопка выполняет определенное действие.
- Используйте элементы ввода с типом «число», «телефон» или «email» для полей, где они соответствуют. Таким образом, мобильные устройства будут отображать соответствующую клавиатуру для ввода данных, что упростит заполнение формы пользователями.
Практические советы по оптимизации форм
1. Упрощайте формы. Лишние поля могут быть причиной отсутствия желания заполнять форму у пользователей. Избегайте избыточных данных и ограничьтесь только необходимой информацией. Таким образом, форма будет компактной и привлекательной для пользователя.
Обязательные поля и маркеры
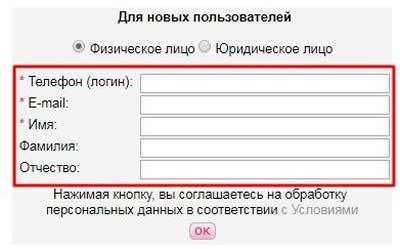
2. Определите обязательные поля. Пометьте эти поля маркерами, чтобы пользователи сразу знали, какие поля нужно заполнить. Подсказки и подробное описание обязательных полей помогут избежать ошибок и сократить количество незаполненных форм.
3. Разместите маркеры рядом с полями и используйте звездочку (*) или другие знаки, чтобы отметить обязательные поля. Таким образом, пользователь сразу поймет, какие поля нужно заполнить, а какие — нет.
Группировка полей

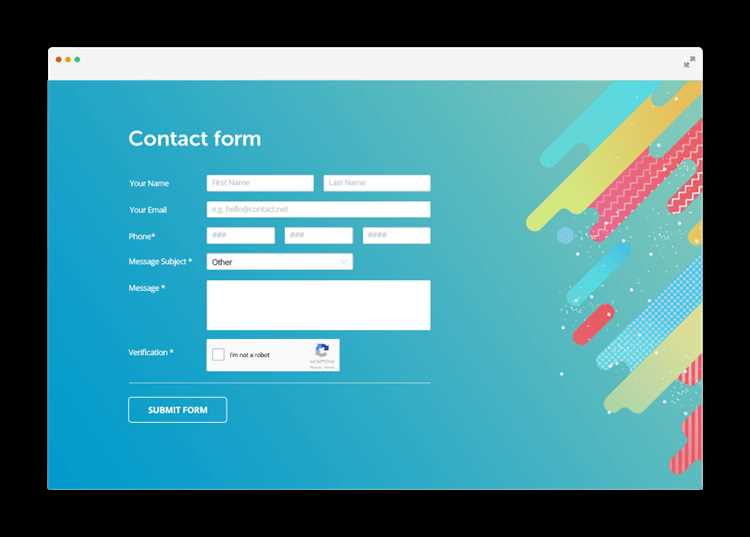
4. Группируйте похожие поля. Это поможет пользователю лучше ориентироваться в форме и заполнять ее быстрее. Например, все поля для ввода контактной информации можно сгруппировать в одном блоке, а поля для выбора даты рождения — в другом.
5. Разделяйте длинные формы на шаги или разделы. Вместо одной длинной формы можно разделить информацию на небольшие блоки, предлагая пользователям заполнить их последовательно. Это упростит восприятие формы и уменьшит вероятность отказа от заполнения.
Проверка данных и автозаполнение
6. Проводите проверку данных в режиме реального времени. Пользователям будет удобнее исправлять ошибки сразу после их возникновения, а не после нажатия кнопки «Отправить». Например, вы можете проверять правильность ввода электронной почты или номера телефона.
7. Предоставьте возможность автозаполнения. Используйте механизмы автозаполнения, чтобы пользователи могли заполнять форму быстрее и без лишних усилий. Например, поле для выбора страны может предлагать список доступных вариантов или автоматически подставлять код страны по IP-адресу пользователя.
Следуя этим простым советам, вы сможете значительно улучшить опыт пользователей при заполнении форм на вашем сайте.
Анализ и улучшение процесса заполнения форм

Одной из основных проблем, с которой пользователи могут столкнуться, является длинность формы. Чем больше полей для заполнения, тем вероятнее, что пользователь может потерять интерес или сделать ошибку. При создании форм следует стремиться к минимизации количества полей, используя только необходимую информацию.
- Упростите форму. Избегайте использования необязательных полей и разделите большие формы на несколько более мелких.
- Предлагайте предварительные данные. Используйте автозаполнение или подсказки, чтобы пользователи могли быстрее заполнить форму.
- Персонализируйте форму. Позвольте пользователям настраивать форму в соответствии с их потребностями, чтобы они получали только ту информацию, которую они действительно хотят предоставить.
Другой проблемой может быть сложность самого процесса заполнения формы. Если пользователь испытывает трудности при вводе информации или прогресс затруднен, он может стать разочарованным и покинуть сайт. Вот несколько стратегий для упрощения этого процесса:
- Организуйте поля логически. Расположите поля в форме так, чтобы пользователю было легко читать и понимать, какую информацию требуется предоставить.
- Показывайте прогресс. Используйте индикаторы прогресса, чтобы пользователи видели, сколько осталось полей для заполнения и насколько они продвинулись.
- Предоставляйте помощь и подсказки. Включайте информацию о формате ввода, правилами заполнения и примерами, чтобы пользователи могли легче справиться с процессом.
В целом, процесс заполнения форм может быть улучшен с помощью упрощения и оптимизации. Учитывайте потребности пользователей, предлагайте предварительные данные, организуйте поля логически и предоставляйте помощь при необходимости. Соблюдение этих стратегий позволит улучшить юзабилити форм на вашем сайте и повысить удовлетворенность пользователей.
