
Пагинация позволяет ускорить загрузку страницы и улучшить ее производительность. Вместо загрузки всего контента на одной странице, пользователь видит только часть информации, а остальной контент подгружается при переходе на следующую страницу.
Важным преимуществом пагинации является упрощение навигации по сайту. Пользователю не нужно прокручивать длинные страницы, чтобы найти нужную информацию. Он может легко перейти к нужной странице, используя ссылки или кнопки навигации.
Что такое пагинация
Веб-страницы, содержащие много контента, такой как список товаров, фотографий или новостей, могут стать слишком длинными и неудобочитаемыми. Пагинация позволяет разделить этот контент на несколько страниц, каждая из которых содержит определенное количество элементов или записей.
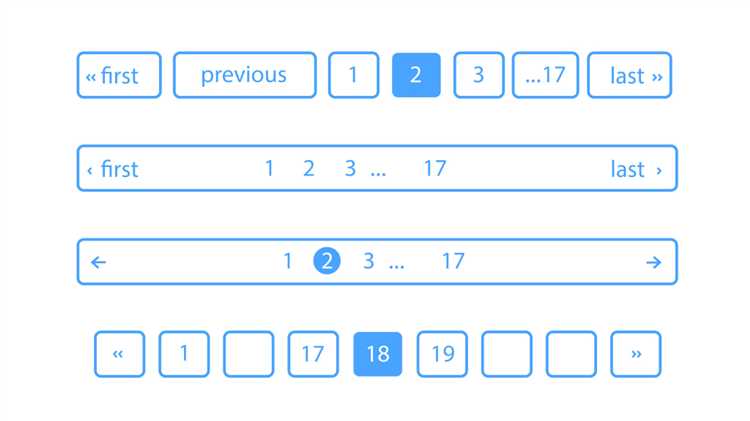
Пагинация обычно представлена в виде набора номеров страниц или кнопок «Предыдущая» и «Следующая». Когда пользователь нажимает на номер страницы или соответствующую кнопку, он переходит на другую страницу, где отображается другая часть контента.
Пагинация позволяет пользователям быстро перемещаться по большому объему информации, делает контент более доступным и удобным для восприятия. Она также может помочь снизить время загрузки страницы, поскольку отображается только часть данных, а не весь контент сразу. Пагинация широко применяется в интернет-магазинах, блогах, форумах и других веб-сайтах с множеством информации.
Что такое пагинация и для чего она используется
Основная цель пагинации состоит в том, чтобы организовать контент в более удобной форме для пользователя. Когда список информации становится слишком длинным, особенно на веб-страницах, это может вызывать неудобства для пользователей, так как им приходится прокручивать много страниц до того, как найти нужную им информацию. Пагинация решает эту проблему, разделяя информацию на отдельные страницы и предоставляя пользовательскому интерфейсу инструменты для навигации между этими страницами.
Пагинация позволяет пользователю быстро перемещаться между различными страницами информации, используя кнопки «Предыдущая» и «Следующая», номера страниц или даже несколько специальных функций, таких как «Перейти к странице». При правильном использовании пагинация может значительно улучшить опыт пользователя, сократив время, затраченное на поиск и загрузку нужной информации. Более того, упрощенный и юзабельный интерфейс пагинации поможет пользователям оставаться дольше на веб-сайте и возвращаться к нему снова и снова.
Принцип работы пагинации
Принцип работы пагинации заключается в следующем. Сначала определяется количество элементов, которые должны быть отображены на одной странице, например, 10. Затем, в зависимости от общего количества элементов, делятся на страницы. Если общее количество элементов равно 56, то для отображения всех элементов потребуется 6 страниц.
Пагинация также имеет возможность перехода на предыдущую и следующую страницы. Для этого можно использовать стрелочки влево и вправо, слова «предыдущая» и «следующая» или соответствующие символы. Это удобно, так как пользователь может быстро перемещаться между страницами без необходимости загружать все данные сразу.
Плюсы и минусы использования пагинации

Одним из основных плюсов использования пагинации является улучшение скорости загрузки страницы. Пагинация позволяет загружать контент постепенно, по мере необходимости, что увеличивает скорость загрузки и снижает использование сетевого трафика. Это особенно полезно для пользователей с медленным интернет-соединением или мобильными устройствами с ограниченной пропускной способностью.
Однако, использование пагинации может иметь и некоторые минусы. Например, она может создавать дополнительные технические проблемы для разработчиков, такие как управление ссылками на различные страницы, поддержка и обработка запросов от клиентов и т. д. Кроме того, пагинация может затруднить поиск и индексацию контента поисковыми системами, что может оказывать негативное влияние на SEO оптимизацию сайта.
Таким образом, использование пагинации веб-сайта имеет свои плюсы и минусы, и их необходимо учитывать при выборе подходящей стратегии отображения и навигации по контенту.
Как правильно реализовать пагинацию на сайте
Для правильной реализации пагинации на сайте следует учитывать несколько важных моментов. Во-первых, необходимо определить количество элементов, которые будут отображаться на одной странице. Это позволит разбить контент на порции и облегчить навигацию для пользователей.
Для создания пагинации можно использовать различные элементы HTML. Например, для отображения номеров страниц можно использовать упорядоченный список
- или неупорядоченный список
- . Каждый элемент списка будет представлять собой ссылку на соответствующую страницу. Также можно использовать таблицу