
Создание красивого и функционального веб-сайта может быть сложной задачей. Однако современные дизайнеры и разработчики веб-сайтов используют дизайн-системы для упрощения и ускорения процесса разработки. Дизайн-система представляет собой набор предопределенных стилей, компонентов и правил, которые обеспечивают единообразный и последовательный внешний вид веб-сайта.
Когда дизайнер создает дизайн-систему, он определяет основные элементы дизайна, такие как цветовая схема, типографика и компоненты пользовательского интерфейса. Затем разработчики используют эту систему для создания веб-страниц с использованием предоставленных компонентов и стилей. Это позволяет им высвободить время и энергию для более важных задач, таких как разработка функциональности и улучшение пользовательского опыта.
Преимущества использования дизайн-системы явны. Во-первых, она обеспечивает единообразный внешний вид веб-сайта, что улучшает пользовательский опыт и делает его более профессиональным. Кроме того, использование дизайн-системы упрощает сотрудничество между дизайнерами и разработчиками, так как все они работают со схожими компонентами и правилами.
Итак, использование дизайн-системы полезно не только для дизайнеров и разработчиков, но и для всего процесса разработки веб-сайта в целом. Она ускоряет разработку, обеспечивает единообразие и помогает создать привлекательный и удобный пользовательский интерфейс.
Что такое дизайн-система?
Основная цель дизайн-системы — обеспечить консистентность и удобство использования интерфейса, а также ускорить процесс разработки. В дизайн-систему могут входить такие компоненты, как кнопки, поля ввода, заголовки, цветовые схемы, шрифты и многое другое.
Дизайн-система позволяет стандартизировать дизайн и кодирование элементов интерфейса, что делает их повторное использование более простым и эффективным. Она также позволяет внедрять изменения и модификации в дизайн или структуру сайта с минимальными усилиями.
Определение и особенности
Одной из основных особенностей дизайн-системы является использование единых элементов и компонентов, которые повторно применяются на разных страницах и в разных проектах. Это обеспечивает консистентность и единообразие дизайна, а также ускоряет процесс разработки. Разработчики не тратят время на создание каждого элемента заново, а просто используют готовые компоненты из системы.
- Стандартизация – дизайн-система устанавливает единые стандарты для всех компонентов и элементов дизайна. Это позволяет упростить коммуникацию и взаимодействие между разработчиками и дизайнерами.
- Масштабируемость – дизайн-система разрабатывается с учетом возможности ее масштабирования. Новые элементы и компоненты могут быть легко добавлены или изменены без нарушения единого стиля и дизайна.
- Эффективность – использование дизайн-системы позволяет сократить время и ресурсы, затрачиваемые на разработку сайта или приложения. Разработчики не тратят время на создание каждого элемента вручную, а просто выбирают нужные компоненты из системы.
Дизайн-система является важным инструментом для повышения производительности и качества работы разработчиков. Она позволяет сэкономить время и ресурсы, а также обеспечивает единообразие и консистентность дизайна на сайте или приложении.
Зачем нужна дизайн-система?

Во-первых, благодаря использованию дизайн-системы, все элементы интерфейса являются согласованными и однородными. Это создает единый стиль и визуальное восприятие сайта, улучшает его целостность и удобство использования. Пользователь сможет быстрее и легче ориентироваться на странице, так как интерфейс будет предсказуемым и интуитивно понятным.
Во-вторых, дизайн-система упрощает работу разработчиков и дизайнеров над проектом. Они могут использовать заранее подготовленные элементы и компоненты, что значительно экономит время на создании и настройке каждого элемента заново. Кроме того, дизайн-система позволяет быстро и легко вносить изменения в дизайн, это особенно важно при работе над крупными проектами, где каждое изменение может потребовать обновления множества элементов.
- С помощью дизайн-системы можно легко изменять цвета, шрифты, отступы и другие стилизующие элементы во всем проекте.
- Элементы дизайна максимально использованы повторно в разных частях сайта, что позволяет больше сконцентрироваться на улучшении внешнего вида и работе с компонентами.
- Универсальные компоненты могут быть использованы в разных частях сайта, благодаря чему разработчики не только экономят время разработки, но и улучшают удобство использования сайта для пользователей.
Итак, дизайн-система является мощным инструментом, который помогает создавать качественные сайты и приложения, ускоряет процесс разработки и облегчает его сопровождение. Она позволяет создать единый стиль и улучшить восприятие пользователем, а также экономит время и ресурсы команды разработчиков и дизайнеров. Мыслообразующие знаки позволяют проектировщикам лучше понимать, к чему они должны стремиться при разработке своих сайтов. Так что займитесь дизайн-системой прямо сейчас и выполните процесс на максимально высоком уровне!
Ускорение разработки сайта
Дизайн-система — это набор предопределенных элементов дизайна, таких как цвета, типографика, компоненты интерфейса и многое другое, которые используются в разработке сайта. Она позволяет создавать сайты согласно заданным стандартам и визуальным решениям, что упрощает и ускоряет процесс разработки.
С помощью дизайн-системы разработчики могут мгновенно использовать готовые компоненты и стили, не тратя время на их создание с нуля. Кроме того, использование дизайн-системы позволяет поддерживать единообразие в дизайне сайта, что повышает пользовательский опыт и облегчает его восприятие.
Еще одним преимуществом дизайн-системы является возможность быстро вносить изменения в дизайн сайта. Если необходимо изменить цвета, шрифты или компоненты интерфейса, это можно сделать в едином месте — в самой дизайн-системе. Такие изменения автоматически применяются к всему сайту, что экономит время и силы разработчиков.
Использование дизайн-системы позволяет сократить время разработки сайта в несколько раз. Это особенно важно в современном быстротемпе развития интернет-технологий, когда сроки выполнения проектов сокращаются, а требования к качеству и функциональности сайта только растут.
Преимущества использования дизайн-системы

Во-первых, дизайн-система помогает обеспечить единообразный и консистентный внешний вид сайта. Она содержит готовые стили и компоненты, которые уже протестированы и оптимизированы для использования. Это позволяет разработчикам быстро выбирать и применять нужные элементы, не задумываясь о их дизайне и функциональности.
Во-вторых, использование дизайн-системы способствует повышению производительности. Благодаря готовым компонентам и стилям, разработчики могут экономить время на написание и тестирование нового кода. Кроме того, дизайн-система позволяет управлять переменными и компилировать их в стилевой код, что еще больше сокращает время разработки.
- Эффективность: использование дизайн-системы позволяет существенно сократить время разработки сайта и повысить качество и его внешний вид.
- Единообразие: благодаря дизайн-системе все элементы на сайте будут иметь одинаковый стиль и внешний вид, что создает единый и узнаваемый бренд.
- Совместная работа: использование дизайн-системы позволяет разработчикам и дизайнерам более эффективно сотрудничать, так как все элементы уже определены и не требуют дополнительного времени на доработку и тестирование.
- Гибкость: дизайн-система позволяет легко вносить изменения и настраивать элементы сайта, что помогает быстро адаптировать его под новые требования и изменения.
Таким образом, использование дизайн-системы является отличным решением для создания и поддержки сайта, обеспечивающим эффективность, единообразие, совместную работу и гибкость процесса разработки.
Консистентность и единообразие

Одной из основных причин использования дизайн-системы является обеспечение единообразного опыта для пользователей. Все элементы интерфейса сайта, такие как кнопки, формы, заголовки и текстовые блоки, должны выглядеть и вести себя одинаково во всех его разделах.
Стандартизированный внешний вид дизайна создает ощущение целостности и профессионализма. Пользователи смогут легко переносить изученные ранее действия и взаимодействия на другие страницы сайта, что повышает их эффективность и удовлетворенность.
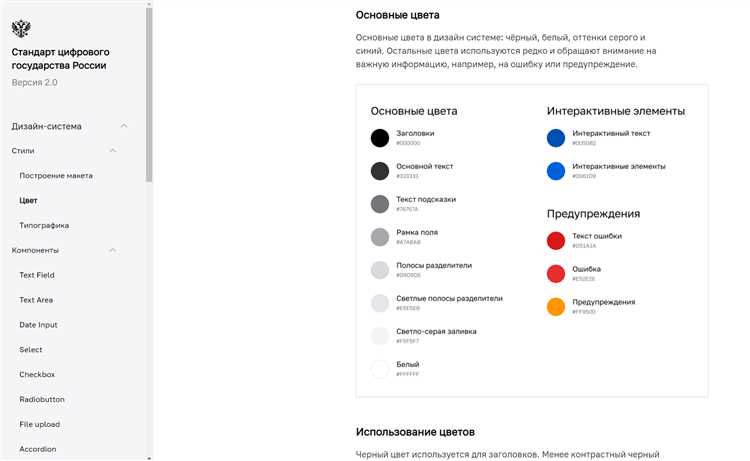
В дизайн-системе также важно соблюдать консистентность в использовании шрифтов, цветовой схемы и прочих визуальных элементов. Это позволяет создать единый стиль сайта и выделить его среди других ресурсов.
Консистентность и единообразие помогают сократить время и энергию разработчика при создании новых страниц и функций, так как уже существующие элементы могут быть повторно использованы в новом контексте. Кроме того, это упрощает обновление дизайн-системы и добавление новых элементов с минимальными усилиями.
Как работает дизайн-система?
Основной принцип работы дизайн-системы заключается в том, что она содержит готовые компоненты, которые можно использовать при создании интерфейса. Компоненты представляют собой переиспользуемые элементы дизайна, такие как кнопки, формы, заголовки и т.д. Они созданы с учетом всех дизайнерских правил и стилей проекта.
При работе с дизайн-системой разработчику необходимо всего лишь выбрать нужный компонент из набора и вставить его на страницу. Весь оформительский код и стили для компонента уже заданы в дизайн-системе, поэтому нет необходимости писать повторяющийся код снова и снова. Это позволяет существенно ускорить процесс разработки и сделать интерфейс более согласованным и качественным.
Преимущества использования дизайн-системы:
- Единый стиль и согласованность: благодаря использованию дизайн-системы, все элементы интерфейса будут иметь одинаковый стиль, что создает ощущение единого целого и повышает удобство использования.
- Ускорение разработки: благодаря переиспользованию готовых компонентов, разработчику не нужно повторно писать код и стили для каждой страницы или раздела. Это значительно сокращает время разработки и упрощает процесс создания интерфейса.
- Упрощение сопровождения: при использовании дизайн-системы, если требуется изменить стиль или внести какие-либо правки, это можно сделать только в одном месте — в самой системе. Это существенно упрощает сопровождение проекта и предотвращает появление несогласованностей в дизайне.
- Улучшение коммуникации: использование дизайн-системы способствует более эффективной коммуникации между дизайнерами и разработчиками, так как они имеют общий набор правил и компонентов, на которых можно базироваться.
Базовые элементы и компоненты
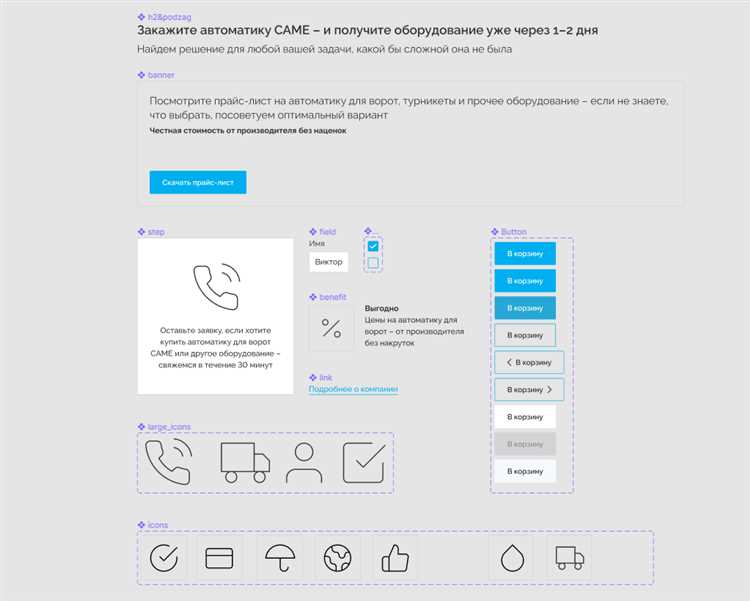
Компоненты, в свою очередь, являются более сложными элементами, состоящими из базовых элементов. Они позволяют видоизменять базовые элементы с помощью различных комбинаций и настроек. Например, компонент «карточка товара» может включать в себя изображение товара, название, цену, описание и кнопку «Добавить в корзину». Это позволяет использовать один и тот же компонент на разных страницах сайта, в различных разделах и на разных устройствах, сохраняя единый стиль и внешний вид.
В дизайн-системе также можно определить различные вариации компонентов. Например, для кнопки можно определить разные размеры, типы, стили и состояния (активная, наведение, нажатие и т. д.), что позволяет гибко настраивать внешний вид компонентов в зависимости от контекста и требований проекта.
Использование базовых элементов и компонентов в дизайн-системе позволяет значительно ускорить процесс разработки сайта, так как разработчику необходимо лишь выбрать нужный компонент из библиотеки и подстроить его под свои нужды. Более того, изменения в дизайн-системе автоматически распространяются на все компоненты, которые используют эти элементы. Это упрощает поддержку и обновление сайта в дальнейшем.
Итог
Дизайн-система представляет собой набор правил, компонентов и базовых элементов, которые используются для создания и разработки сайта. Определение базовых элементов и компонентов позволяет стандартизировать и ускорить процесс разработки, а также обеспечить единый стиль и внешний вид всех элементов сайта. Использование дизайн-системы не только экономит время и усилия разработчиков, но и способствует созданию качественного и консистентного пользовательского интерфейса.
