
В мире существует огромное количество веб-сайтов и приложений, и конкуренция между ними становится все более жесткой. Однако, несмотря на это, многие сайты и приложения по-прежнему далеки от идеала в плане юзабилити.
Юзабилити – это то, насколько легко и удобно пользователю пользоваться веб-сайтом или приложением.
Хорошо спроектированные и разработанные продукты отличаются высоким уровнем юзабилити, что позволяет пользователям легко находить необходимую информацию, выполнять желаемые действия и оставаться довольными использованием продукта.
Чтобы помочь вам создать или улучшить ваш веб-сайт или приложение, мы подготовили подробный чек-лист по юзабилити. В нем вы найдете более 200 пунктов, которые нужно проверить и оптимизировать для повышения юзабилити вашего продукта.
Чек-лист включает в себя различные аспекты юзабилити, начиная от навигации и структуры информации, заканчивая интерфейсом и обратной связью с пользователем. Мы разделили пункты чек-листа на логические категории, чтобы вы могли легко ориентироваться и сфокусироваться на определенных аспектах продукта.
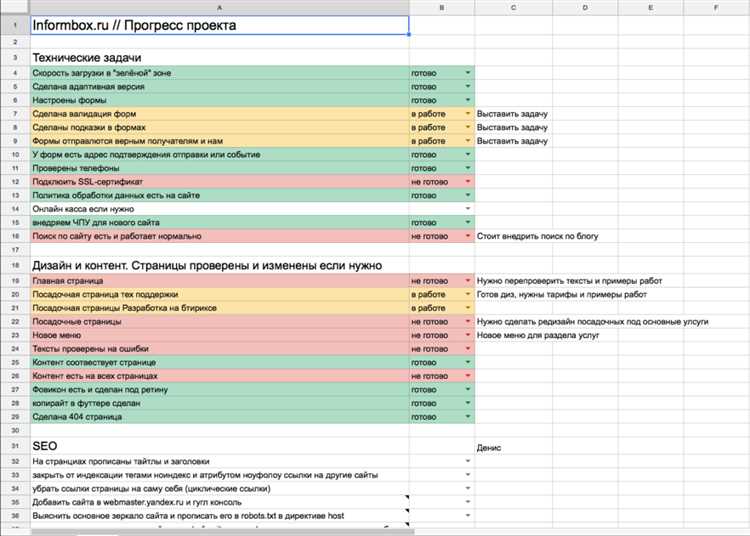
Чек-лист по юзабилити: 200+ пунктов на проверку
Чек-лист по юзабилити охватывает все основные области, от навигации и визуального оформления до интерактивности и структуры контента. Он поможет вам осуществить глубокую проверку вашего проекта и выявить все возможные проблемы, которые могут повлиять на удобство использования и уровень удовлетворенности пользователей.
Основные разделы чек-листа:

- Навигация и структура
- Визуальное оформление и компоновка
- Текстовый контент и язык
- Формы и ввод данных
- Интерактивные элементы и анимация
- Отображение на разных устройствах и разрешениях
- Скорость загрузки и производительность
- Безопасность и конфиденциальность
Внимательно пройдитесь по каждому пункту в чек-листе и убедитесь, что ваш проект соответствует всем рекомендациям по юзабилити. Это поможет вам создать приятный и удобный пользовательский опыт, который будет способствовать достижению ваших целей.
Не забывайте, что хороший юзабилити — это искусство, которое требует постоянной работы над улучшением и совершенствованием. Используйте чек-лист по юзабилити как основу для анализа и оптимизации вашего проекта, и вашим пользователям будет гораздо комфортнее работать с ним.
Общие факторы
При разработке интерфейса пользователя (UI) следует учитывать несколько общих факторов, которые могут повлиять на юзабилити сайта или приложения.
Первый фактор — понятность и простота интерфейса. Для достижения этой цели, разработчики должны использовать понятные и простые иконки, символы и текст, а также предоставить достаточный объем информации, чтобы пользователи могли легко понять, что они должны делать на сайте или в приложении.
Другой важный фактор — доступность. Веб-ресурсы должны быть доступными для всех пользователей, включая людей с ограниченными возможностями, такими как низкое зрение или слабый слух. Разработчики должны учитывать этот фактор при выборе цветовых схем, шрифтов и других элементов дизайна.
- Третий фактор — навигация и архитектура информации. Пользователи должны легко находить нужную им информацию и перемещаться по сайту или приложению. Четкая структура и логичное размещение контента помогут достичь этой цели.
- Четвёртый фактор — удобное расположение элементов интерфейса. Разработчики должны учитывать удобство расположения элементов таких как кнопки, ссылки, формы ввода и т.д. Следует избегать скрытых или сложных для восприятия элементов.
- Пятый фактор — отзывчивость и быстродействие интерфейса. Пользователи ожидают мгновенной реакции на свои действия, поэтому интерфейс должен обеспечивать быструю загрузку страниц, эффективное выполнение операций и отзывчивую анимацию.
Навигация и структура сайта

Основная навигация сайта должна быть видна и доступна на всех страницах. Хорошим решением является размещение основной навигации в шапке сайта или слева на экране. Также важно, чтобы названия разделов и пунктов меню были понятными и информативными.
Структура сайта должна быть логичной и иерархичной. Пользователь должен понимать, где находится на сайте, какие страницы входят в какие разделы, как можно перейти на более высокий уровень или на другую тематику. Меню должно быть упорядочено в соответствии с иерархией страниц, чтобы пользователи могли легко найти нужный раздел или подраздел.
Примеры проверочных пунктов:
- Основная навигация расположена в логическом месте на сайте (шапка или слева на экране);
- Каждый пункт меню понятно описывает свое содержимое;
- Структура сайта позволяет пользователям легко переходить между разделами и страницами;
- Разделы и подразделы сайта упорядочены в логическом порядке;
- Наличие ссылок на более высокий уровень страниц и на другие тематики;
- Меню доступно и видно на всех страницах.
Дизайн и визуальные эффекты

Дизайн и визуальные эффекты играют важную роль в создании пользовательского опыта. Визуальное представление информации должно быть понятным и привлекательным, чтобы привлечь внимание пользователей и помочь им легко ориентироваться на сайте.
Цветовая схема – выбор гармоничной цветовой палитры помогает создать единообразный и привлекательный дизайн. Важно учитывать психологическое воздействие цветов на людей и придерживаться соответствующих цветовых принципов.
- Основной цвет сайта должен быть контрастным, чтобы выделиться на фоне и привлекать внимание.
- Добавление дополнительных цветов для разделения различных элементов помогает создать иерархию и структуру.
- Необходимо учитывать цвета, которые могут быть сложными для восприятия людьми с нарушениями зрения.
Типография – выбор подходящих шрифтов и их использование в соответствии с целями сайта и целевой аудиторией значительно влияет на читаемость и удобство чтения контента.
Текстовый контент
Контент должен быть легко воспринимаемым и понятным для пользователя. Для повышения читабельности текста рекомендуется использовать понятный язык, стандартные термины и избегать сложных технических терминов, если они не являются необходимыми. Также важно следить за грамматической и пунктуационной правильностью текста. Лишние опечатки и ошибки могут создать негативное впечатление и вызвать сомнения в качестве предлагаемой информации.
Оглавление

- Ясность и простота
- Структурирование контента
- Заголовки и подзаголовки
- Абзацы и списки
- Форматирование и разметка
- Выделение ключевых фраз
- Использование ссылок
- Использование списков
- Использование таблиц
- Проверка грамматики и пунктуации
Четко сформулированный текст поможет пользователям легко ориентироваться на странице и быстро находить необходимую информацию. Важно также учитывать особенности чтения в Интернете: пользователи быстро сканируют текст, исследуют его с помощью глаз и переходят к интересующим их частям. Поэтому текст следует структурировать, использовать заголовки, подзаголовки, абзацы и списки.
Форматирование текста также имеет значение. Выделение ключевых фраз с помощью жирного шрифта или курсива позволяет пользователю быстро находить важную информацию. Таблицы и списки могут быть полезными инструментами для структурирования информации и облегчения ее восприятия. Однако, следует использовать их с умом и не злоупотреблять, чтобы не создавать слишком сложного или перегруженного контента.
Формы и ввод данных
Верстка
- Формы должны быть доступными для всех пользователей, включая людей с ограниченными возможностями. Для этого следует использовать семантическую разметку и атрибуты для улучшения доступности.
- Все элементы формы должны иметь понятную подпись, используйте тег
<label>для связи с соответствующим элементом формы. При нажатии на текст подписи, курсор должен перемещаться в соответствующее поле ввода. - Используйте подсказки и примеры для объяснения, какую информацию требуется от пользователя. Это поможет снизить количество ошибок и улучшит пользовательский опыт.
Валидация
- Оформите визуальную обратную связь о результатах проверки правильности заполнения формы. Например, сообщения об удачной отправке формы или инструкции для исправления ошибок.
- Проводите проверку на стороне клиента для того, чтобы избежать отправки некорректных данных на сервер. Например, валидация на корректность электронной почты или проверка минимальной длины пароля.
- В случае некорректно введенных данных, сообщите пользователю о проблеме и конкретной ошибке. Предоставьте четкие и понятные инструкции по исправлению ошибки.
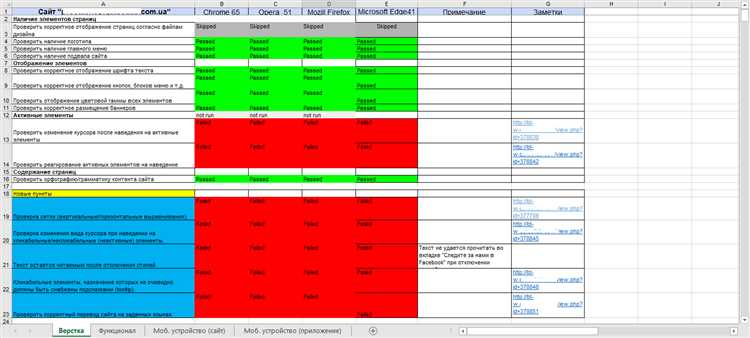
Адаптивность и кросс-браузерность
При проверке адаптивности и кросс-браузерности сайта можно использовать следующие пункты:
- Проверить, что сайт корректно отображается на различных разрешениях экрана — мобильных, планшетных, десктопных;
- Убедиться, что контент сайта не скрывается и не обрезается на маленьких экранах;
- Проверить, что все элементы сайта явно видны и доступны для взаимодействия, включая навигацию, кнопки, формы и т.д.;
- Убедиться, что сайт хорошо отображается и смотрится на разных браузерах, а также в разных их версиях;
- Проверить, что все оптимизации для скорости загрузки сайта не влияют на его корректность отображения;
- Убедиться, что адаптивность и кросс-браузерность сайта поддерживаются на всех страницах, включая всплывающие окна и внутренние элементы.
Обеспечение адаптивности и кросс-браузерности сайта позволяет достичь максимальной доступности и удобства для пользователей, независимо от используемого ими устройства и браузера. Поэтому при разработке сайта следует уделить достаточно внимания этим аспектам.
